Adsense 廣告進出 Responsive 後,多了很多站長都設定了 Responsive 廣告。
Responsive 廣告雖然有自動模式,不過未必適合所有網站,以本站為例,文章底下的廣告變成了 970×90,完全過了界。
手機上橫放可以用更高 CPC 的 468×60,但自動模式只會顯示 320×50 .
所以可透過進階模式來優化 Adsense 而獲得更高收入。
不過由 Adsnese 提供的進階模式只有 500px 和 800px 兩個 breakpoints,其實在越來越多不同大小螢幕的世代,已經變得不足夠,之前在電訊鋪測試各種裝置看本站的效果時,發覺得多 Android 機顯示不合適的大小的廣告。
回家經過一輪研究後,企企建議可以分為 5 個 breakpoints .
1. 340px breakpoint ( for iPhone )
iPhone 由第一代到現在,螢幕都沒有變闊,以 320×50 或 300×250 這兩個廣告最合適,其實以 300×250 這個廣告 CPC 較高,如果放在文章中間,或者 slidebar 的廣告,都可以用 300×250
@media only screen and (min-width: 0px) and (max-width: 339px) {YOUR ADSENSE CODE}
2. 480px breakpoint ( for 大螢幕 Android 垂直版面 )
現在的 Android 螢幕的解像度都十分高,高階機種多數都有 1080×1920,最新的機種甚至有 2K 解像度。
不過因為手機螢幕細,如果 1:1 解像度的話基本上沒可能看到螢幕上的字,所以都會設定高倍數 Pixel Ratio 以兼容各網站,由 1.3 至 3 不等。
就以 Samsung Galaxy S5 為例,雖然解像度高達 1080×1920,但是它的 Pixel Ratio 是 3,所以實際上它會顯示 360×640 的內容。
以這個比例,320×50 和 336×280 最適合,當然後者 CPC 會較高。
@media only screen and (min-width: 340px) and (max-width: 479px) {YOUR ADSENSE CODE}
3. 768px breakpoint ( for 橫放的 iPhone 和 Android )
將 iPhone 橫放的話,最低解像度都有 480px,而其他 Android 機都會有 533px, 640px 甚至 753px,
大部份版面設定都依然會以單行 ( column ) 形式設計,所以可以使用 336×280, 468×60 這兩個 size 的廣告。
@media only screen and (min-width: 480px) and (max-width: 767px) {YOUR ADSENSE CODE}
4. 1000px breakpoint (for 垂直的 iPad 和 Android 版面)
由 768px 這個解像度開始,就進入了 iPad 的領域,而一般低階的 Android 平板都會有 800px 解像度。
這個解像度開始會有版面以雙行形式設計 (2 column),而可以放廣告的空間亦較少,所以只可以放細小的廣告。
佔全個板面的廣告,可以用 728×90 這個解像度;而 2 column 的話,闊些那一邊可以用 336×280 或 468×60,窄些那一邊可以用 200×200,或者 160×600 ( 後者 CPC 較高 )。
@media only screen and (min-width: 768px) and (max-width: 999px) {YOUR ADSENSE CODE}
5. 1100px breakpoint ( for 舊電腦和橫放 iPad / Android )
1024px 這個解像度是很多舊 14″, 15″ 螢幕的解像度,而且亦是 iPad 的橫放解像度。
在這個解像度下,闊度依然有限,所以佔全個板面的廣告可以放 728×90 或 970×90
而 2 column 下,闊些那一邊建議用 336×280 或 468×60,窄些那一邊可以用 300×250 或 300×600
@media only screen and (min-width: 1000px) and (max-width: 1100px) {YOUR ADSENSE CODE}
當解像度大過 1100px 就用回原生闊螢幕解像度最好了,不用再特別設定。( 即是最初第一句 )
例子:
<style>
.bloggerresponsive { width: 768px; height: 280px; }
@media only screen and (min-width: 0px) and (max-width: 339px) { .bloggerresponsive { width: 300px; height: 250px; } }
@media only screen and (min-width: 340px) and (max-width: 479px) { .bloggerresponsive { width: 336px; height: 280px; } }
@media only screen and (min-width: 480px) and (max-width: 767px) { .bloggerresponsive { width: 468px; height: 60px; } }
@media only screen and (min-width: 768px) and (max-width: 999px) { .bloggerresponsive { width: 468px; height: 60px; } }
@media only screen and (min-width: 1000px) and (max-width: 1100px) { .bloggerresponsive { width: 300px; height: 250px; } }
</style>
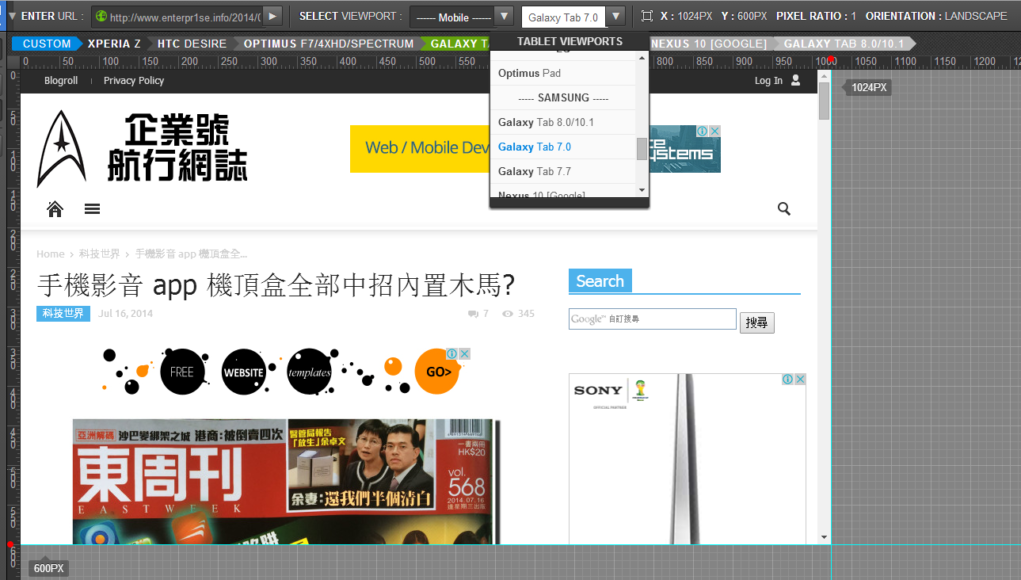
如果想測試各種裝置的效果,可以到 http://beta.screenqueri.es/,登記完就可以免費使用。
還有記得將 Adsense code 其中一句 <script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script> 抽出來放在 footer or header 就可以了,不用每一個廣告都要放一句。
而在廣告碼中亦可以加一句 data-ad-format="auto" ,這樣的話當裝置橫方或垂直放,不用重新 reload 都會自動重新載入合適大小的廣告,不會讓廣告飛出邊界外。
引伸閱讀:
Adsense 小貼士