最近本 Blog 轉用 Dynamic Views,使用其中 Magazine 的 Template.
覺得界面都唔錯,雖然有不少問題如未支援 JavaScript,令到 LinkWithin (即是「你對以下文章可能有興趣」) 等受歡迎的 plug-in 無法運作,Adsense 也固定長條型,無法選擇。
不過對於我呢類唔係用嚟揾食,只係玩玩下,界面最緊要得意同靚,轉用 Dynamic View 就最啱喇。
不過 Dynamic View 對我嚟講有一個問題,好想解決,平時進入主頁時,即 https://enterpr1se.info 時,再進入文章,界面的闊度較寬,Youtube 可以放上 640 x 480 的影片;但對於一些較舊的影片,界面的闊度較窄,放 640 x 480 的話會被廣告遮住,較麻煩。
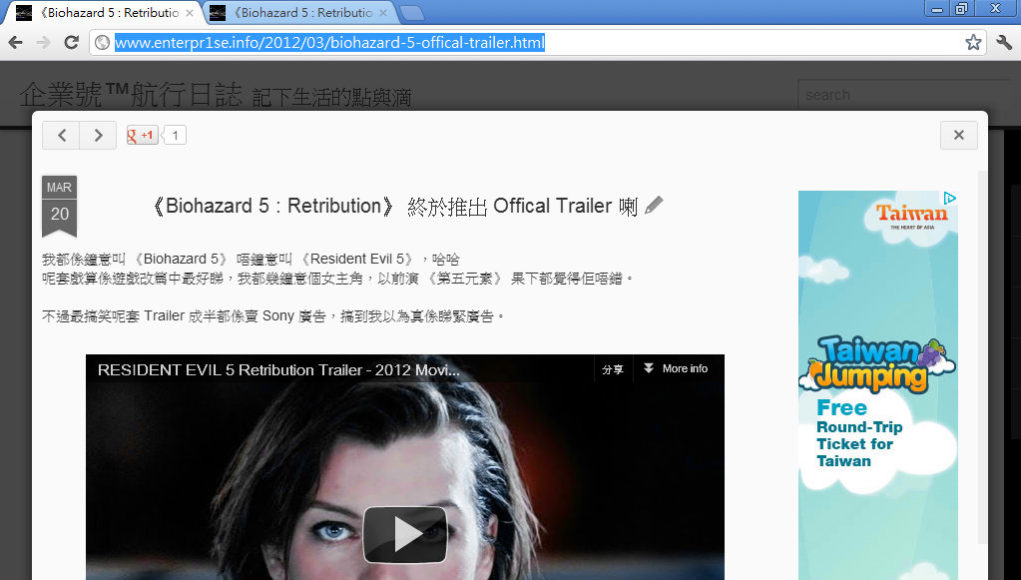
以下是其中一篇 Blog 做示範:


以上是在 1024 x 768 解像度看到的情況,遺憾地在 16:9 解像度時問題依然存在,只是左右兩邊闊了:

因為這個問題我差點想轉回原本的 Template,不過幸好找到解決方法。
進入 http://www.blogger.com
在左手邊選擇 ” Template ” 再選擇 ” Customize ” 進入以下畫面
正如上圖,選擇 ” Advanced ” , ” Add CSS ”
在 右手邊打上以下 Code
.overview-wrap{
max-width: 1000px !important;
}
.viewitem-panel .viewitem-content, .classic li.item, .article, .ss {
max-width: 840px !important;
}上面的 Code 是針對 1024 x 768 畫面調較,大家可以再改動數字但個人覺得作用不大。
調較後:

至於副作用?
在 細於 1024 闊度的畫面會被蓋著吧……如 iPad 垂直觀看