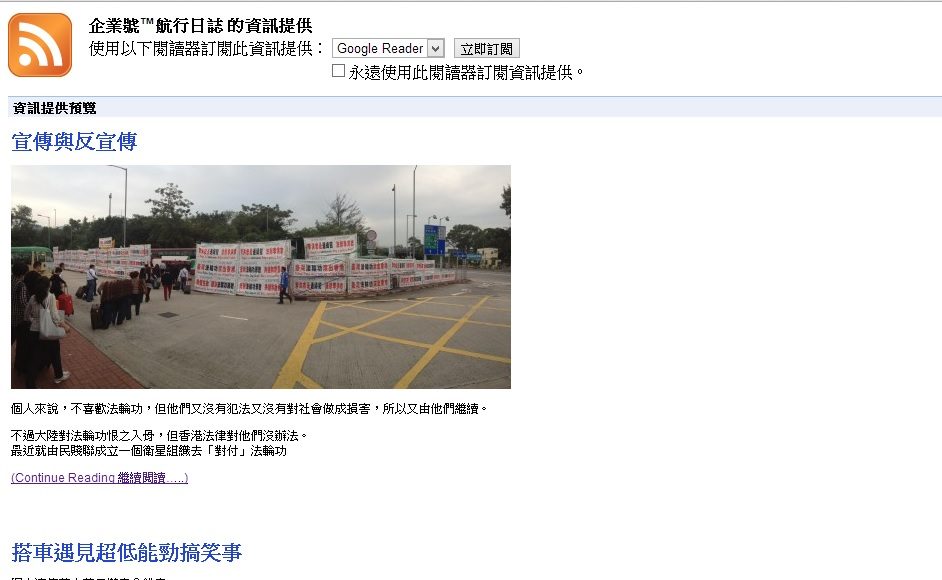
這個 blog 一向都有提供 RSS (不過相信很少人用就是了)
RSS 沒有設定甚麽,只是 Template 裏將 RSS 連結指向 feedburner 就是了。
最近 RSS 傳來 error message,原來 RSS 過大 (大過512KB),所以抓不到 RSS 了。
原本可以幾縮減 RSS 的數目來避免,不過又覺得不太好,所幾將 RSS 由 more tage 斷開。
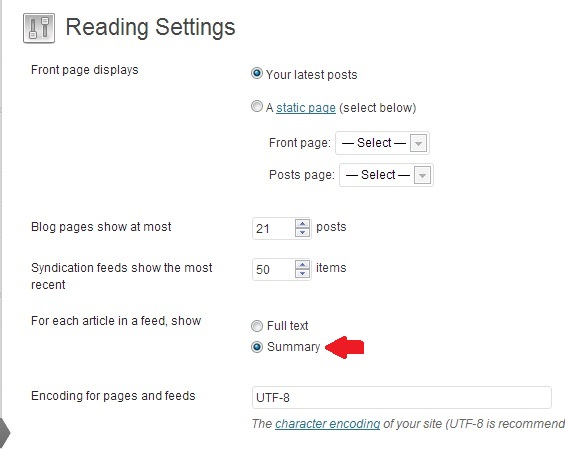
WordPress RSS 輸出有 Full text 和 Summary 兩種。
前者完全輸出,後者由系統自動斷開,而且 RSS feed 內沒有相片。
所以由人手控制的話就要修改 PHP 檔案了。
Part 1 :
1. 修改 \wp-includes\feed.php
搜尋 「get_the_content_feed」,大約在 145 行
紅字為新增部份
function get_the_content_feed($feed_type = null) {
if ( !$feed_type )
$feed_type = get_default_feed();
global $more;
$more =0;
$content = apply_filters('the_content', get_the_content());
$content = str_replace(']]>', ']]>', $content);
return apply_filters('the_content_feed', $content, $feed_type);
}
2. 修改 \wp-includes\feed-rss2.php,大約在 81 行
搜尋「the_excerpt_rss()」,將
<?php if (get_option('rss_use_excerpt')) : ?>
<description><![CDATA[<?php the_excerpt_rss(); ?>]]></description>
<?php else : ?>
改成
<?php if (get_option('rss_use_excerpt')) : ?>
<description><![CDATA[<?php the_content_feed('rss2'); ?>]]></description>
<?php else : ?>
注意引號 (quotation mark),有機會 copy 去文書程式時改變為分號
修改後將 RSS 輸出模式改為 Summary 就可以了
另外要注意的是,在 more 前的圖片會出現在 RSS feed 裏,但 more 後的相片並不會出現。
正如第二篇﹕搭車遇見超低能勁搞笑事,文中圖片是在最後位置,所以 feed 內沒有圖。
Part 2:
修改後,就會 RSS feed 就會在 <!–more–> 時斷開,有 (more..) 字樣。
但相信各住都希望更改一下吧。
在 \wp-includes\post-template.php 第 186 行,將
if ( null === $more_link_text )
$more_link_text = __( '(more…)' );
改為你想要的文字,如
if ( null === $more_link_text )
$more_link_text = __( '【Continue Reading 繼續閱讀.....】' );
如果有中文的話,最好將 post-template.php encoding 由 ANSI 改為 UTF-8,否則有機會亂碼。
再提醒小心 copy & paste 時引號和分號的問題。
最後,大家會發現 (more…) 的link 是大約這樣 htpp://mydomain/post/#more-7238
按下去會直接到 more 位置,如果想直接到文章的頂端,可以這樣修改
P.S. 多謝重灌狂人的不來恩錫教
大約在 \wp-includes\post-template.php 第 219 行
if ( count( $content ) > 1 ) {
if ( $more ) {
$output .= '<span id="more-' . $post->ID . '"></span>' . $content[1];
} else {
if ( ! empty( $more_link_text ) )
$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink() . "#more-{$post->ID}\" class=\"more-link\">$more_link_text</a>", $more_link_text );
$output = force_balance_tags( $output );
}
}
改為
if ( count( $content ) > 1 ) {
if ( $more ) {
$output .= '<span id="more-' . $post->ID . '"></span>' . $content[1];
} else {
if ( ! empty( $more_link_text ) )
$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink() . "\">$more_link_text</a>", $more_link_text );
$output = force_balance_tags( $output );
}
}
將 #more- 等等删除,直接用 “\” 取代就可以了。
注意:因為 wordpress 會自行更改 more tag,所幾上面第 219 行會和各位看到的有點不一樣
同場加映:
在 blog 的第一頁都會有 Read more 字樣,某些 theme 的 read more 都會指向 read tag 位置而不是文章頂端。
這個一樣可以更改
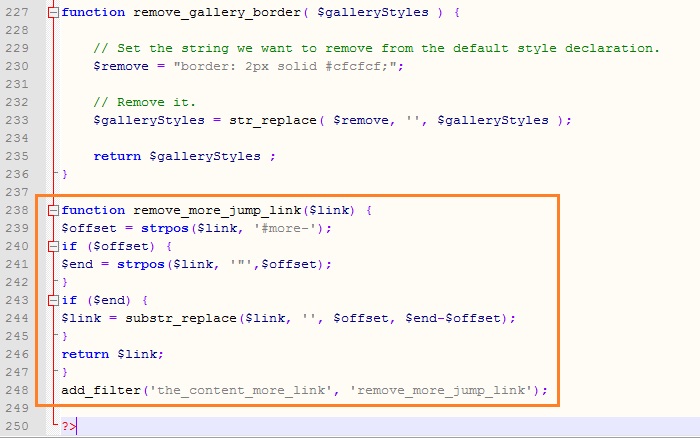
在 \wp-content\themes\your-themes\functions.php ,在最底 ?> 上一行加上
function remove_more_jump_link($link) {
$offset = strpos($link, '#more-');
if ($offset) {
$end = strpos($link, '"',$offset);
}
if ($end) {
$link = substr_replace($link, '', $offset, $end-$offset);
}
return $link;
}
add_filter('the_content_more_link', 'remove_more_jump_link');

大功告成
之前試過好像都影響 RSS feed,修改完後 RSS feed 的 more jump 都會跳到頂,但是我只得一個 theme 而且每個 theme 未必一樣,所以 RSS feed 的 more jump 最好都在 post-template.php 更改吧。