本站改用自建 WordPress 後洗費大了很多(自由的代價),所以都放了 3 個 Adsense 希望幫補一下,不過可惜的是本站只是一個不受歡迎的個人網站,所以那 3 個 Adsense 廣告幾乎沒有人按,幸好不是靠它們搵食。
不經不覺,最近 Adsense 都作出了不少改變,例如從前不少人爭論 336×280 vs 300×250 兩大爭論。現在 Google 終於將早應該做的工作完成 — 336×280 可以同時顯示 336×280 和 300×250 兩隻格式的廣告,可以有較高價值,所以本站都改用了 336×280 格式廣告。
最近另一個改變是 Adsense 終於支援 async,可以令廣告最後才顯示,不會阻慢網站載入。
雖然暫時只是 beta,雖然剛推出時有人說 text ads 會有問題,但我就試過都沒有問題,相信可以放心使用。
如何拿到 async Adsense code
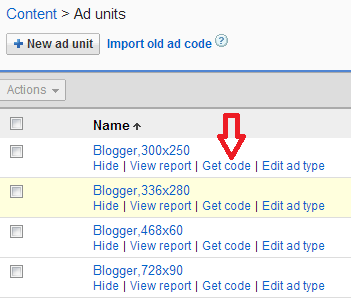
登入 Google Adsense


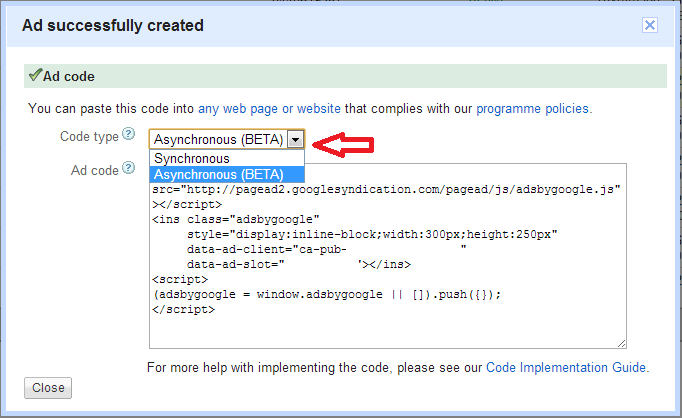
新 Adsense code 語法大約是這樣
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> /* 這句是載入 Adsense JavaScript,其實無論幾多個廣告載入一次就夠 */
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px" /* 控制廣告大小 */
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" /* 你的 Adsense ID */
data-ad-slot="XXXXXXXXXX"></ins>/* 你的廣告 ID */
<script>
(adsbygoogle = window.adsbygoogle || []).push({}); /* 載入廣告 */
</script>
用 CSS 控制廣告大小
Async Adsense code 另一個改進是支援 CSS 控制廣告大小。
原本不同 size 廣告之間難以互換,所以從前 responsive code 是需要建立不同 size 的廣告,用 JavaScript 檢查螢幕大小,再 load 合 size 的廣告。
現可以用同一個廣告 ID,自動因應不同螢幕大小自行更變。
Method 1:
這個方法簡單少少,如果你只有一個廣告,用這個方法就可以了。
簡單來說是將入面控制廣告大小那句抽出來,交給 CSS 控制。
<style type="text/css">
.adsbygoogle { display:inline-block;width:728px;height:90px; } /* 預設是 728x90 */
@media screen and (max-width: 727px) { .adsbygoogle { display:inline-block;width:468px;height:60px; } } /* 如果螢幕細過 728 就顯示 468x60 */
@media screen and (max-width: 467px) { .adsbygoogle { display:inline-block;width:320px;height:50px; } } /* 如果螢幕細過 467 就顯示 320x50 */
</style>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
data-ad-client=”ca-pub-XXXXXXXXXXXXXXXX”
data-ad-slot=”XXXXXXXXXX”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
上面的 code 可以說分為桌面機,tablet,電話三種不同解像度顯示合適大小的廣告。
而由於 class ID 一樣是 “adsbygoogle”,所以如果多於一個廣告的話,有機會數個廣告 mix 一起顯示相同大小(當右手邊 336×280 轉用這個 code 後就 mix up 一起全部都是 336 x 280,但如果只有 728×90 和 468×60 用這個 code 就沒有事。)
另外,由於每 theme 設計都有點不同,有些 theme 可能兩邊 border 留白,所以大家可以自行調節 media screen決定甚麼解像度開始轉換不同格式廣告。
Method 2:
這個方法會需要修改 custom.css 檔,但都不算大複雜。
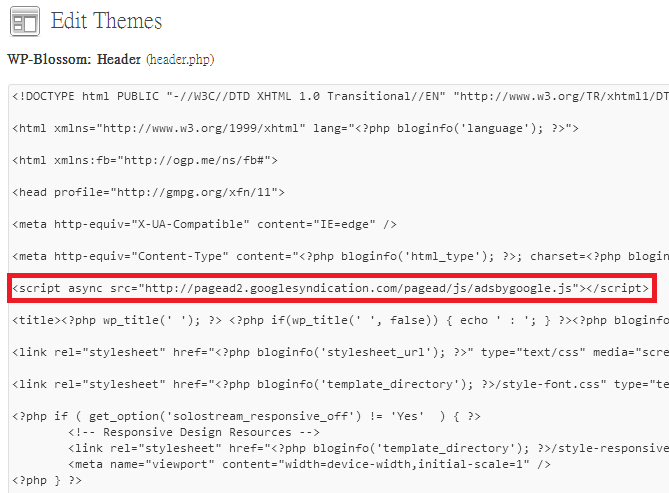
首先建議大家在後台 Appearance –> Editor –> 在右手邊找 header.php
在 <header> 和 <php> 之間增加這句
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
這樣可以減少重複的 request 以增加速度。
在放廣告的位置放這些 code
<ins class="adsbygoogle t728ads"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
注意的地方是我們需要為每一個廣告設定一個名稱,放在 adsbygoogle 後面,給 custom.css 應用,例如上面例子,就將廣告命名為 t728ads
然後就修改 customs.css
可以到後台 Dashboard –> Appearance –> Edit CSS
這個 CSS 好處是用 database 來記錄,所以不怕不小心修改問題。
首先加上 adsbygoogle 部份和自行 label 廣告部份,就上面例子,就是 t728ads
之後就加上因應螢幕大小而改動廣告 size 的 code (以下會假設有兩個廣告,除 728×90 外還有一個 468×60 的廣告,稱為 h468ads 作示範)
.adsbygoogle {
display: inline-block;
}
.t728ads {
width: 728px;
height: 90px;
}
.h468ads {
width: 468px;
height: 60px;
}
@media only screen and (max-width:727px) {
.t728ads {
width: 468px;
height: 60px;
}
@media only screen and (max-width:560px) {
.t728ads {
width: 320px;
height: 50px;
}
.h468ads {
width: 320px;
height: 50px;
}
如果有其他廣告,可以自行加上。
上面的 code 意思是,如果螢幕細過 728,那麽 t728ads 會顯示 468×60 廣告,當然另一個原本已經是 468×60 (h468ads) 就不受影響。
而當螢幕細過 560,那麽 728×90 和 468×60 兩個廣告都會顯示 320×50
這樣就成功創造了 responsive ads,但如果將螢幕打直或打橫更改解像度,廣告是不會立即更改,需要 reload 才會重新顯示正確的廣告。
避免 adsense 破壞排版
雖然 adsense 可能已經使用了一個較細小的廣告,但有時 Theme 左右會有一些留白,這樣的話廣告一樣有伸出界線的情況。
這樣的話有兩個解決方法,一個是將廣告移向左邊。(但不同解像度螢幕會令廣告位置尷尬)
另一個是將突出來的部份 hidden。
不過這個方法需一些技巧,Wordpress 的 theme 其實每一個部份都是一個模組,大家首先要找出用來載廣告的模組先。
如果你的 Theme 本身 support responsive 的話,找一找那個 CSS 應該很易找,否則的話就要用 View Source 找了。
例如這個 theme 728×60 header 位置的模組名字叫 banner728
這樣的話只需要在 custom.css 更改就可以了。
@media only screen and (max-width:560px) {
.t728ads {
width: 320px;
height: 50px;
}
.banner728 {
overflow: hidden;
}
這樣的話突出部份就會 hidden,但當裝置打橫後又可以完全顯示。


One more thing:
有一樣比較煩惱是,Responsive 版面時常會被一些長字串 or 網址破壞。
其實可以在 Custom.CSS 加上以下幾句解決問題
html {
-ms-word-break: break-all;
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
這些就可以將長字串因應幕螢闊度而自動換到下一行。