原來早在 2012年 (或更早) Google+ 已經推出了 Google+ Follower Widget 想取代 Blogger 上面的 Google Friend Connect. 不過小弟 2012 年已經轉為 WordPress 所以一直不知有這個新 Widget。
雖然 Google 以 Google+ 作為公司產品的主軸,不過小弟一直懷疑為甚麽 Google 不推出多一些 Widget / API 來吸引用戶。
相對 Facebook,香港的 Google+ 用戶不多,和 Twitter 一樣算不上主流社交網站,甚至乎各大主流網站都不是每個網站有 +1 按鈕,而我見到有 Google+ widget 的網站就更加少了。
不過作為愛 Google+ 多過 Facebook 的筆者自然希望能加多個 widget,希望多些人喜歡 Google+ 吧。
我一直都只是上 Google+ 的官方網站看有甚麽 widget 可以加,不過一直都見不到 follower 這個 widget.
直到最近看見台灣名 Blogger 跪婦阿冠 說 Google+ Follower 的追蹤按鈕不見了才驚覺有這個東西。
一問之下原來只是 Blogger 限定,並未推廣至其他網站;但上網找一下資料,原來普通網站如 WordPress 等一樣可以加這個 Widget.
這個 widget 的 code 是這樣:
<div class="g-plus" data-action="followers" data-height="300" data-href="https://plus.google.com/+Enterpr1seInfo/" data-source="blogger:blog:followers" data-width="310">
</div>
<script type="text/javascript">
(function() {
window.___gcfg = {'lang': 'tw'};
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
只要將橙色部份更換為你的 Google+ 專頁 / Profile 就可以了。
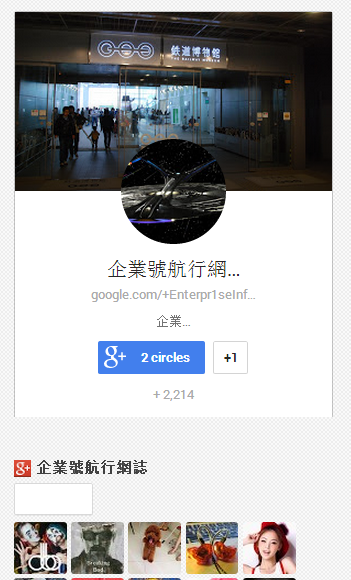
效果如下 (下面的 Widget):
是否很不錯呢,原來我的 Blog 只有 188 個用戶追蹤,有 Google+ 的大家快來 follow 我的專頁吧!