Minify
General
Minify 可以說是 W3TC 設定最困難的一個項目,因為未必所有 Javascript 和 CSS 都能夠被 minify,所以 Auto minify 失敗機會頗高,不過大家都可以首先嘗試 auto minify 有沒有問題,有問題時才用 manual minify 吧。
Minify 是一個 try & error 的設定,要花時間看看那個 JS 或 CSS 出事。
大家可以到 “help” 來觀看有甚麽
大家按 help 後,就會看到有 W3TC 偵測了各 Javascript 和 CSS.
大家最主要留意的是 All Template 和 Template: Single,因為這個是各文章的 minify 設定,其他 404 等等重要性比較低,因為需求較少。
而後 Embed Location 又是一門學問,因為不少 Javascript 在未執行完成前,不會載入網頁其他部份,所以會減慢速度。所以理論上將所有 JS 都放在 Embed before </body> 是最好,不過又不是所有 JS 放到最後。
企企個人建議,將所有 JS 都放進 before </body>,如果遇到問題,就將那一個 plugin 的 JS 都從 JS list 內移除,不再 minify.
另外將所有有 .min.js 的 Javascript 不要加進 list,因為這些檔案已經 minify 了。
這樣處理會簡單一點。
另外,在 minify 的 File URL 有一樣要注意,大家會看到類似
https://enterpr1se.info/wp-content/plugins/responsive-lightbox/js/front.js?ver=3.9.1
加進 list 時,需要將 ? 和之後的字串移除,變成
https://enterpr1se.info/wp-content/plugins/responsive-lightbox/js/front.js
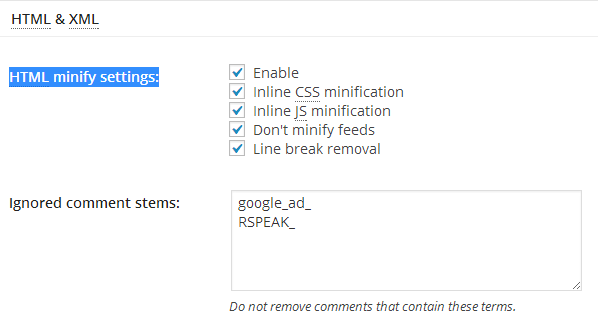
HTML & XML
在 HTML & XML 內的 HTML minify settings 設定如下
- Enable (tick)
- Inline CSS minification (tick)
- Inline JS minification (tick)
- Don’t minify feeds (tick)
- Line break removal (tick)
而 Ignored comment stems 不用任何更改。
JS
- JS minify settings: Enable (tick)
- Preserved comment removal (not applied when combine only is active) (tick)
- Line break removal (not safe, not applied when combine only is active) (untick)
將 JS 的 Embed Type 設定為 Non-blocking using “async”
CSS
CSS minify settings:
- Enable (tick)
- Combine only (untick)
- Preserved comment removal (not applied when combine only is active) (tick)
- Line break removal (not applied when combine only is active) (tick)
@import handling: None
Advanced
Advanced 並不需要改變
- Update external files every: 86400 seconds
- Garbage collection interval: 86400 seconds