設定 OneSignal - Safari Push Notification
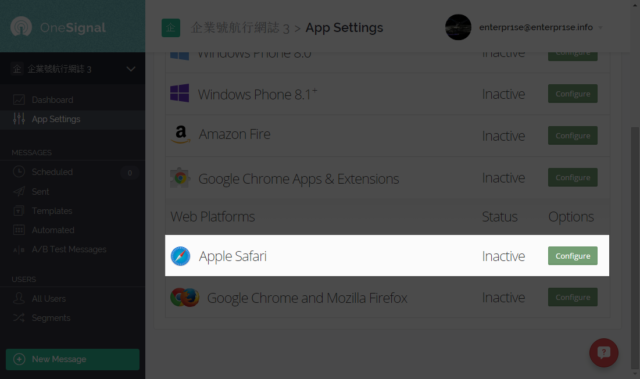
之後就到左手邊的 App Settings,再 click 右邊手邊的 Web Platforms –> Apple Safari
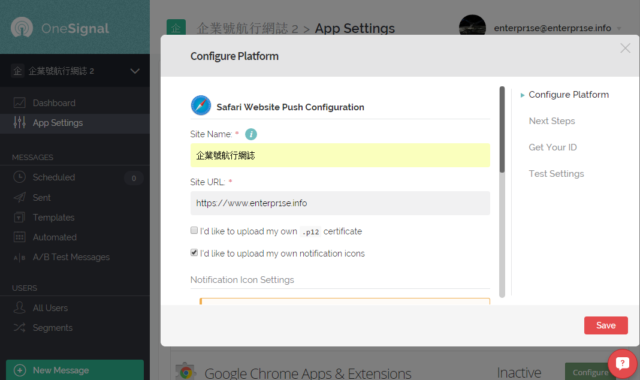
再按 Configure

填好網誌名稱和網址
和設定 Chrome 時一樣,不需要網址後的 “/” 和 sub-folder

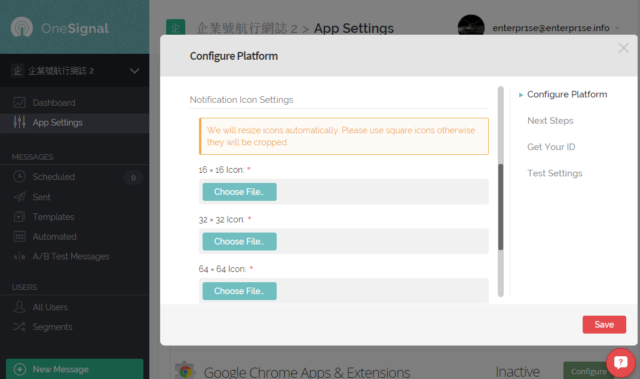
tick “I’d like to upload my own notification icons”

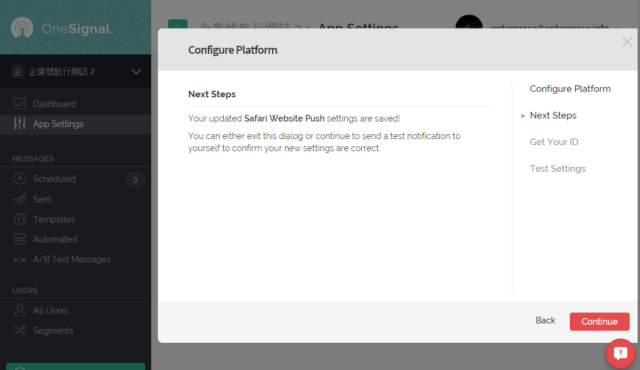
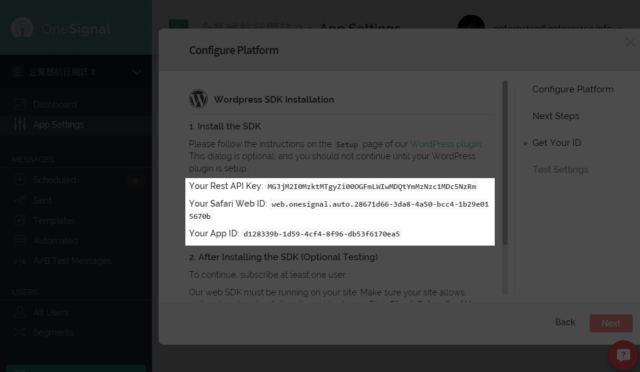
Next Step continue 之後,就可以看到所有需要的資料了。
抄下
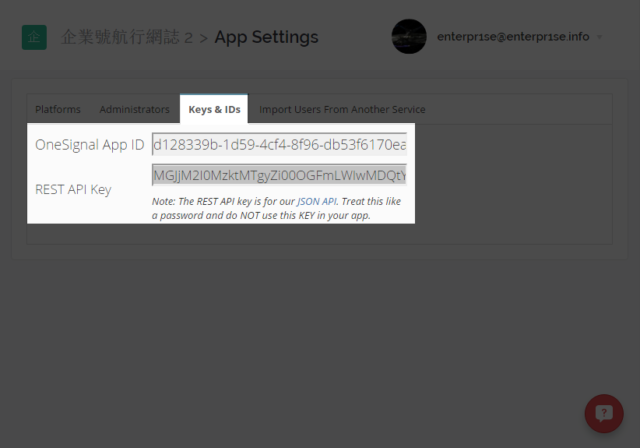
- Your Rest API Key
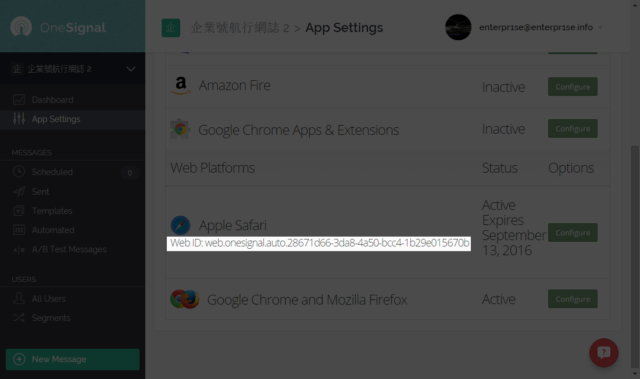
- Your Safari Web ID
- Your App ID


萬一 miss 了這三條 Key,都可以在 App Settings –> Keys & IDs 找回 OneSignal App ID 和 REST API Key.
WebID 可以在 App Settings –> Platorm –> Apple Safari 找到